Forgive the question—but what is everyone wanting to achieve with shadow mapping? What are people doing in Vuo that would want that feature?
For me it’s motion graphics and sound reactive 3d, interactive projection mapping effects in particular.
3D graphics wIthout shadows from lights looks like it was made before 2005.
just a cool effect in 3D land that sells the illusion better than a lot of other things. shadow in 2D design which I’m much more experienced with is pretty fundamental to design too, even in this era of “flat” aesthetics, it’s still there, just more subtle.
@keithlang seeing as vuo files are pre-compiled code that is essentially just a node graph I can’t see why they wouldn’t be cross platform. compiled code would be another story of course.
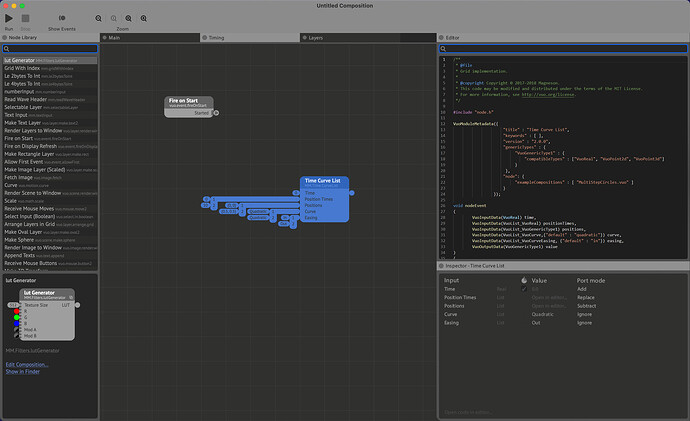
here’s the first file I came across when I searched for “.vuo”
/**
* @file
* This composition does...
*
* @copyright Copyright © 2016 [MartinusMagneson](https://vuo.org/user/3272)
* @see This is a Vuo Composition source code file. See http://vuo.org for further information.
*/
digraph G
{
AppendLists3 [type="vuo.list.append.VuoLayer" version="1.0.0" label="Append Lists|<refresh>refresh\l|<list1>list1\l|<list2>list2\l|<combinedList>combinedList\r" pos="15,660" fillcolor="yellow"];
BuildList3 [type="vuo.list.build.VuoLayer" version="1.0.1" label="Build List|<refresh>refresh\l|<fire>fire\l|<builtItem>builtItem\l|<builtList>builtList\r|<buildItem>buildItem\r" pos="-240,660" fillcolor="yellow" _fire="64" _builtList_eventThrottling="enqueue" _buildItem_eventThrottling="enqueue"];
ConvertIntegerToRealNumber [type="vuo.type.integer.real" version="1.0.0" label="Convert Integer to Real Number|<refresh>refresh\l|<integer>integer\l|<real>real\r" pos="-1260,405"];
ConvertIntegerToRealNumber2 [type="vuo.type.integer.real" version="1.0.0" label="Convert Integer to Real Number|<refresh>refresh\l|<integer>integer\l|<real>real\r" pos="-1095,1005"];
ConvertIntegerToRealNumber3 [type="vuo.type.integer.real" version="1.0.0" label="Convert Integer to Real Number|<refresh>refresh\l|<integer>integer\l|<real>real\r" pos="-1275,555"];
ConvertIntegerToRealNumber6 [type="vuo.type.integer.real" version="1.0.0" label="Convert Integer to Real Number|<refresh>refresh\l|<integer>integer\l|<real>real\r" pos="-300,975"];
CountItemsInList10 [type="vuo.list.count.VuoReal" version="1.0.0" label="Count Items in List|<refresh>refresh\l|<list>list\l|<itemCount>itemCount\r" pos="420,480"];
CountItemsInList6 [type="vuo.list.count.VuoReal" version="1.0.0" label="Count Items in List|<refresh>refresh\l|<list>list\l|<itemCount>itemCount\r" pos="180,540"];
CountItemsInList7 [type="vuo.list.count.VuoReal" version="1.0.0" label="Count Items in List|<refresh>refresh\l|<list>list\l|<itemCount>itemCount\r" pos="180,555"];
CountItemsInList8 [type="vuo.list.count.VuoReal" version="1.0.0" label="Count Items in List|<refresh>refresh\l|<list>list\l|<itemCount>itemCount\r" pos="420,600"];
CountItemsInList9 [type="vuo.list.count.VuoReal" version="1.0.0" label="Count Items in List|<refresh>refresh\l|<list>list\l|<itemCount>itemCount\r" pos="420,495"];
Divide [type="vuo.math.divide.VuoReal" version="2.0.0" label="Item width|<refresh>refresh\l|<a>a\l|<b>b\l|<quotient>quotient\r" pos="-1245,690"];
Divide2 [type="vuo.math.divide.VuoReal" version="2.0.0" label="Item height|<refresh>refresh\l|<a>a\l|<b>b\l|<quotient>quotient\r" pos="-1245,765"];
FireOnStart [type="vuo.event.fireOnStart" version="1.0.0" label="Fire on Start|<refresh>refresh\l|<started>started\r" pos="-390,420" _started_eventThrottling="enqueue"];
GetWindowDimensions [type="vuo.window.get.dimensions" version="1.0.0" label="Get Window Dimensions|<refresh>refresh\l|<window>window\l|<width>width\r|<height>height\r|<pixelsWide>pixelsWide\r|<pixelsHigh>pixelsHigh\r|<aspectRatio>aspectRatio\r|<top>top\r|<right>right\r|<bottom>bottom\r|<left>left\r" pos="-1635,45"];
GetX2 [type="vuo.list.get.VuoReal" version="1.0.0" label="Get X|<refresh>refresh\l|<list>list\l|<which>which\l|<item>item\r" pos="-1200,435" fillcolor="tangerine"];
GetY2 [type="vuo.list.get.VuoReal" version="1.0.0" label="Get Y|<refresh>refresh\l|<list>list\l|<which>which\l|<item>item\r" pos="-1200,525" fillcolor="tangerine"];
HoldValue2 [type="vuo.data.hold.VuoReal" version="2.0.0" label="Hold Width|<refresh>refresh\l|<initialValue>initialValue\l|<newValue>newValue\l|<heldValue>heldValue\r" pos="-840,675"];
HoldValue3 [type="vuo.data.hold.VuoReal" version="2.0.0" label="Hold Height|<refresh>refresh\l|<initialValue>initialValue\l|<newValue>newValue\l|<heldValue>heldValue\r" pos="-840,750"];
HoldValue5 [type="vuo.data.hold.VuoColor" version="2.0.0" label="Hold Color|<refresh>refresh\l|<initialValue>initialValue\l|<newValue>newValue\l|<heldValue>heldValue\r" pos="-825,825" fillcolor="lime"];
HoldValue8 [type="vuo.data.hold.VuoPoint2d" version="2.0.0" label="Hold Center|<refresh>refresh\l|<initialValue>initialValue\l|<newValue>newValue\l|<heldValue>heldValue\r" pos="-840,600"];
Make2DPoint2 [type="vuo.point.make.VuoPoint2d" version="2.0.0" label="Make 2D Point|<refresh>refresh\l|<x>x\l|<y>y\l|<point>point\r" pos="-1020,510" fillcolor="tangerine"];
MakeColorLayer [type="vuo.layer.make.color" version="1.1.0" label="Make Color Layer|<refresh>refresh\l|<name>name\l|<color>color\l|<center>center\l|<rotation>rotation\l|<width>width\l|<height>height\l|<layer>layer\r" pos="-570,675" fillcolor="magenta" _rotation="0.0"];
MakeColorLayer2 [type="vuo.layer.make.color" version="1.1.0" label="Make Color Layer|<refresh>refresh\l|<name>name\l|<color>color\l|<center>center\l|<rotation>rotation\l|<width>width\l|<height>height\l|<layer>layer\r" pos="-240,465" _color="{\"r\":1,\"g\":0.999969482421875,\"b\":0.9999847412109375,\"a\":0}" _center="{\"x\":0.0,\"y\":0.0}" _rotation="0.0" _width="2.0" _height="2.0"];
MakeHSLColor2 [type="vuo.color.make.hsl" version="2.0.0" label="Make HSL Color|<refresh>refresh\l|<hue>hue\l|<saturation>saturation\l|<lightness>lightness\l|<opacity>opacity\l|<color>color\r" pos="-1035,870" fillcolor="lime" _saturation="1.0" _lightness="0.5" _opacity="1.0"];
MakeList [type="vuo.list.make.2.VuoWindowProperty" version="2.0.0" label="Make List|<refresh>refresh\l|<1>1\l|<2>2\l|<list>list\r" pos="209,686"];
MakeList22 [type="vuo.list.make.2.VuoInteger" version="2.0.0" label="Make List|<refresh>refresh\l|<1>1\l|<2>2\l|<list>list\r" pos="-601,161" fillcolor="blue"];
MakeList6 [type="vuo.list.make.2.VuoLayer" version="2.0.0" label="Make List|<refresh>refresh\l|<1>1\l|<2>2\l|<list>list\r" pos="-31,671" fillcolor="yellow"];
MakePointsAlongCurve10 [type="vuo.point.make.curve.VuoReal" version="1.0.0" label="Make X axis|<refresh>refresh\l|<startPosition>startPosition\l|<endPosition>endPosition\l|<curve>curve\l|<easing>easing\l|<numberOfPoints>numberOfPoints\l|<points>points\r" pos="-840,105" fillcolor="blue" _curve="\"linear\"" _easing="\"in\""];
MakePointsAlongCurve11 [type="vuo.point.make.curve.VuoReal" version="1.0.0" label="Make Y axis|<refresh>refresh\l|<startPosition>startPosition\l|<endPosition>endPosition\l|<curve>curve\l|<easing>easing\l|<numberOfPoints>numberOfPoints\l|<points>points\r" pos="-840,225" fillcolor="blue" _curve="\"linear\"" _easing="\"in\""];
Multiply7 [type="vuo.math.multiply.VuoInteger" version="2.0.0" label="Multiply|<refresh>refresh\l|<values>values\l|<product>product\r" pos="-555,150" fillcolor="blue"];
RenderLayersToWindow [type="vuo.layer.render.window" version="2.3.0" label="Render Layers to Window|<refresh>refresh\l|<layers>layers\l|<setWindowProperties>setWindowProperties\l|<showedWindow>showedWindow\r|<requestedFrame>requestedFrame\r|<renderedLayers>renderedLayers\r" pos="255,660" _showedWindow_eventThrottling="enqueue" _requestedFrame_eventThrottling="drop"];
Scale2 [type="vuo.math.scale.VuoReal" version="2.0.0" label="Scale|<refresh>refresh\l|<value>value\l|<start>start\l|<end>end\l|<scaledStart>scaledStart\l|<scaledEnd>scaledEnd\l|<scaledValue>scaledValue\r" pos="-1200,870" fillcolor="lime" _start="0" _scaledStart="0." _scaledEnd="1"];
SpreadListItemGroups4 [type="vuo.list.spread.group.VuoReal" version="1.0.0" label="Spread List Item Groups|<refresh>refresh\l|<list>list\l|<copies>copies\l|<itemsPerGroup>itemsPerGroup\l|<outputList>outputList\r" pos="-330,105" fillcolor="blue"];
SpreadListItems4 [type="vuo.list.spread.VuoReal" version="1.0.0" label="Spread List Items|<refresh>refresh\l|<list>list\l|<copies>copies\l|<outputList>outputList\r" pos="-330,225" fillcolor="blue"];
XAmount3 [type="vuo.data.share.VuoInteger" version="1.0.0" label="X-amount|<refresh>refresh\l|<value>value\l|<sameValue>sameValue\r" pos="-1545,225" _value="8"];
YAmount3 [type="vuo.data.share.VuoInteger" version="1.0.0" label="Y-amount|<refresh>refresh\l|<value>value\l|<sameValue>sameValue\r" pos="-1545,285" _value="8"];
AppendLists3:combinedList -> RenderLayersToWindow:layers;
BuildList3:buildItem -> ConvertIntegerToRealNumber6:integer;
BuildList3:buildItem -> GetX2:which;
BuildList3:buildItem -> GetY2:which;
BuildList3:buildItem -> HoldValue2:refresh;
BuildList3:buildItem -> HoldValue3:refresh;
BuildList3:buildItem -> HoldValue5:refresh;
BuildList3:buildItem -> HoldValue8:refresh;
BuildList3:builtList -> AppendLists3:list2;
ConvertIntegerToRealNumber2:real -> Scale2:end;
ConvertIntegerToRealNumber3:real -> Divide2:b;
ConvertIntegerToRealNumber6:real -> Scale2:value;
ConvertIntegerToRealNumber:real -> Divide:b;
CountItemsInList10:itemCount -> SpreadListItemGroups4:copies;
CountItemsInList6:itemCount -> MakeList22:1;
CountItemsInList7:itemCount -> MakeList22:2;
CountItemsInList8:itemCount -> SpreadListItems4:copies;
CountItemsInList9:itemCount -> SpreadListItemGroups4:itemsPerGroup;
Divide2:quotient -> HoldValue3:newValue;
Divide:quotient -> HoldValue2:newValue;
FireOnStart:started -> MakeColorLayer2:refresh;
GetWindowDimensions:bottom -> MakePointsAlongCurve11:startPosition;
GetWindowDimensions:height -> Divide2:a;
GetWindowDimensions:left -> MakePointsAlongCurve10:startPosition;
GetWindowDimensions:right -> MakePointsAlongCurve10:endPosition;
GetWindowDimensions:top -> MakePointsAlongCurve11:endPosition;
GetWindowDimensions:width -> Divide:a;
GetX2:item -> Make2DPoint2:x;
GetY2:item -> Make2DPoint2:y;
HoldValue2:heldValue -> MakeColorLayer:width;
HoldValue3:heldValue -> MakeColorLayer:height;
HoldValue5:heldValue -> MakeColorLayer:color;
HoldValue8:heldValue -> MakeColorLayer:center;
Make2DPoint2:point -> HoldValue8:newValue;
MakeColorLayer2:layer -> MakeList6:1;
MakeColorLayer:layer -> BuildList3:builtItem;
MakeHSLColor2:color -> HoldValue5:newValue;
MakeList22:list -> Multiply7:values;
MakeList6:list -> AppendLists3:list1;
MakeList:list -> RenderLayersToWindow:setWindowProperties;
MakePointsAlongCurve10:points -> CountItemsInList6:list;
MakePointsAlongCurve10:points -> CountItemsInList8:list;
MakePointsAlongCurve10:points -> CountItemsInList9:list;
MakePointsAlongCurve10:points -> SpreadListItemGroups4:list;
MakePointsAlongCurve11:points -> CountItemsInList10:list;
MakePointsAlongCurve11:points -> CountItemsInList7:list;
MakePointsAlongCurve11:points -> SpreadListItems4:list;
Multiply7:product -> ConvertIntegerToRealNumber2:integer;
RenderLayersToWindow:requestedFrame -> BuildList3:fire [event=true];
RenderLayersToWindow:requestedFrame -> XAmount3:refresh;
RenderLayersToWindow:requestedFrame -> YAmount3:refresh;
RenderLayersToWindow:showedWindow -> GetWindowDimensions:window;
Scale2:scaledValue -> MakeHSLColor2:hue;
SpreadListItemGroups4:outputList -> GetX2:list;
SpreadListItems4:outputList -> GetY2:list;
XAmount3:sameValue -> ConvertIntegerToRealNumber:integer;
XAmount3:sameValue -> MakePointsAlongCurve10:numberOfPoints;
YAmount3:sameValue -> ConvertIntegerToRealNumber3:integer;
YAmount3:sameValue -> MakePointsAlongCurve11:numberOfPoints;
}
the FR that probably interest me the most is for nodes being able to operate on lists, and lists of lists. certainly of all the FRs that aren’t about adding new hardware platforms options or adding Metal support.
I’m trying to learn Haskell at the moment which is a pure functional language essentially built from the ground up with lambda functions, with tonnes of syntactic sugar thrown all over it. Once upon a time in alpha there was an idea in Vuo of being able to pass anonymous functions (lambdas) that were themselves constructs of Vuo nodes as inputs for other nodes designed to receive general purpose (typed) functions. I’m keen to see how closely “nodes that accept lists” frees up the compositional expression in Vuo and works us towards lambda/closures.
I haven’t used Vuo for a long time but still keep an eye on it. Especially with a view to the video effects, streaming and online meeting software market.
While Haskell is quite limited in terms of free 3D graphics libraries for animation (AFAIAA), Vuo (to me at least) is painful to generate and manipulate complex data streams in real time mathematically, short of putting code into C and compiling a node. And compiling a node is fine for a specific and fixed purpose but not so fine for free wheeling creative flexibility. The creative flexility is what I still love most about QC, it has such a low cognitive barrier to creativity play, much lower than VUO IMHO but it not as powerful in many ways and is depreciated, so no point crying about it.
So I’m seeing big synergies for users on both sides if I can build a bridge between Haskell and Vuo. I’m guessing that’s going to be a network node in Vuo and a RESTfull library on the Haskell side. Or maybe my old friend from QC days: Websocket, or OSC, or even ØMQ (ZeroMQ) which Vuo uses under the hood to communicate between the compiled composition in View window and the Vuo Editor (I think). I’ll probably come back and ask questions about this from experienced VUO engineers down the track.
One other goal for the next few years that I forgot to mention, but was reminded of by a comment on the Get Mesh / Object Vertices feature request, is to integrate the most widely used community nodes into Vuo (with the node authors’ permission).
Maybe sometimes the team can select some feature requests and create campaigns. Or users can maybe also create some ?
We’re thinking that it would be community members rather than the Vuo team that would initiate the process. If you’re interested in helping to fund a particular feature, then you could see if enough✱ other people feel the same way and, if so, ask the Vuo team to make a more precise estimate and set up the crowdfunding campaign. (✱This gets back to my earlier question: how to make sure to focus our efforts on campaigns that are likely to be funded?)
Or maybe, was thinking of some kind of wallet here on the Vuo website, that users can spend on feature requests. A little bit like voting points.
There would be two main difficulties with hosting it on the Vuo website. One is the technical/financial implementation: collecting money, holding it in a trusted and tax-efficient way, issuing refunds. The other is the social implementation: making the whole process absolutely clear and managing expectations. Indiegogo or Kickstarter would solve the first problem and most of the second problem for us, in exchange for a small cut of the proceeds.
Do you pay to advertise Vuo anywhere? Maybe we could crowdfund a marketing campaign and see if it helps?
A well executed marketing campaign aimed at expanding the community could be what’s needed to help accelerate Vuo’s development.
Oh boy. We have tried sooooo many things for marketing, including:
- Paid online advertising
- Sending announcements about Vuo releases to related blogs / news sites
- Asking creators of hardware/software that interfaces with Vuo to mention it in their marketing
- Posting about Vuo regularly on social media, vuo.org, and our mailing list
- Presenting/exhibiting at conferences
- Improving the way we explain Vuo’s value on vuo.org
- Making Vuo CE free so more people will try it
- Offering discounts on Vuo Pro
We’ve had some modest successes, but nothing that has brought a significant increase in sales.
One thing we have learned is that y’all come up with much more interesting demonstrations of Vuo that our team does. Especially the community spotlights. If you have any ideas for how to get those in front of a wider audience, we’d love to hear them. (Keep in mind that when we contact a blog / news site about Vuo, about 99% of the time we don’t get any reply. We’ve more or less given up on these “cold calls” since the time we put into them doesn’t seem to pay off.)
Another thing we’ve learned is that none of our team really has a knack for marketing (despite our best attempts to learn), and none of the marketing professionals we’ve talked to have understood Vuo or its target audiences. For an effective advertising campaign, we’d need to identify a specific target audience (e.g. VJs, theater technical directors, makers of museum exhibits) and figure out how to describe the value that Vuo provides to them in one short sentence. We’d need to create a compelling advertisement around that essential core. And we’d need to identify the most relevant websites / magazines / ad networks in which to publish it. If there’s someone out there who has the expertise to do this, we’d be open to paying them if we can afford it (and would welcome any donations to that end). Any suggestions on how to find such a person?
TLDR; make it easie and nicer to package small vuos for sharing.
Thought I’d offer an alternate take here. I’m a pretty heavy Vuo user, with decades in design, code, prototyping including Quartz Composer…so bear with me ![]()
Lets compare Vuo to, say, Swift + Apple frameworks + Xcode.
Apple (as far as I know) is not paying to market Swift/Xcode etc. Instead, the community does their viral thing.
In fact, if anyone had to rely on Apple documentation alone, they’d be stuck! Instead, there’s vast collections of code snippets and explainers spread around the net.
Can we empower the community more?
-
Easier sharing
For example, if I have a code sample I want feedback on, I can literally copy and paste that into a forum. Other users can easily read it, copy and paste into their own environment, make changes, and post back.
In Vuo, that’s not possible afaik. Instead, one needs to make a sample project, save that to a file, upload that, also take a screenshot of a neat looking version, upload, and insert into their comment. What if a user could, say, copy some nodes, and paste them into the forum? The forum would share the nodes as a file, and have some machine synthesise some nice screenshot?
What if other users could now simply copy and paste these into their own editor, or something. -
Easier packaging
I’ve got lots of little modules which I’d like to share, things like de-bounce, annotation, etc. But afaict there’s no easy way for me to package these up into something I can share as a black box? -
Nicer neatening
I’m often embarrassed at how messy my patches are, but it’s a LOT of work to clean large sets up.
I’d love some cable ties. Cable runs. Monster cables/cables that contain a collection of labelled types. -
Sub-compositions
In quartz composer, one could package up it up into a sub composition easily. I know that Vuo tried to solve for the edit-once-affect-everwhere by turning it into a new file…but in practice this is too much work, for me.
Think about code. It’s easy to copy and paste a block of code, with comments, from one place to another. Or, turning a block of code into a function which can be accessed neatly from many places, and updated once. -
States
Often I’ll find I build a nice flow, but there’s a state I need to inject into various places. Doing this is really, really messy, whereas in code you can access a variable. Quartz Composer had some third party ‘broadcast’ functions. I realise these can become Async, but for many tasks (like state) this seems acceptable. -
Easy to read
They say ‘write code that’s easy to read’ — almost any non-trivial Vuo composition is hieroglyphics. It would be great to make it easier to insert comments, for those comments to stick to modules and perhaps wires/cables. Easier colouring, and slightly nicer text handling in comments?
What do you think?
I think Apple doesn’t need to market Swift heavily b/c it’s that, Objective C or cross-compile from another language using another tool to access one of the biggest centrally located software markets in the history of computing. Vuo is at the extreme opposite end of the spectrum, it’s entirely niche, so comparisons are going to be fraught.
Oh boy. We have tried sooooo many things for marketing, including: …
Good marketing can be very hard. Especially now with all the different SoMe platforms around. I think Vuo might gain from a more concentrated effort in key areas though. You can separate the current social media into three categories. Instagram (and Twitter to some extent) is for showing off, Facebook is for community contact/outreach, and YouTube is for learning. If these places look “dead”, people are quick to assume the product itself is as well. To manage expectations, I think it would be beneficial to post once a week on each of the platforms, and link to it on Facebook to make for maximum outreach. A website and forum/blog is great, but it is mostly for existing users, not for introducing it to new users (but do mention and link to it in posts). You could also look into social media management platforms that consolidate efforts to one place/tool.
A SoMe plan could look something like:
Mondays:
Devlog post on Facebook, interaction with the community. *Short *updates on what has happened with the code within the last week. Not walls of text, just small treats to show things are happening and what’s important. I.e. a picture of Steve by a computer tagged with “Steve working on M1 compatibility” or stuff like that. Possibly link to a discussion of the M1 on the forums.
Wednesdays:
Post short treats on Instagram, for instance showing off creations tagged with #MadeWithVuo every even-numbered week. Quick tips (no more than one minute long) videos showing how to do basic steps in Vuo (for instance displaying an image 3 different ways) every odd numbered week.
Fridays:
Youtube tutorials talking through how to do more complex tasks like face tracking and applying it, lasting from 3-8 minutes.
10th of every month:
Live-stream lasting 30 mins to 1 hour where you can take questions from the community, have interviews with users, discuss development plans, do in-depth builds of specific cases like live streaming from Vuo and so on.
A really important thing in this is consistency. You’ll likely not get the big influx of people when starting out, but it should improve within a year or so when you have enough content stacked to look big and inviting. It’s kind of like the veggie section at a store. If it looks full and fresh you’ll get drawn to it. If there is a single stale leek - you’ll probably go somewhere else.
I’d love to hear more about the cross-platform plan. Is there a desire for .vuo files to load cross-platform?
Not only load, but create! The graphical performance in recent hardware for PCs has been leaps and bounds beyond what you can get from Macs at the same price point. At the top end Macs haven’t been able to compete since Nvidias 10-series cards, even with systems at half their price. With AMDs recent ventures into the high-end market, this could have changed, but they are more than likely dropping AMD as well to focus on their own stuff which will hopefully be competitive. I’m eagerly waiting for the next iteration of the M1 but am not expecting miracles. In addition, most professional media servers run on Windows (Disguise, Hippo, etc) which would open up new markets and possibilities for Vuo to shine (and make money).
A really important thing in this is consistency
Another important thing is that marketing is done by people with an enthusiasm for marketing. If marketing is just another a chore, that lack of buzz is going to be there in many of the non-verbal cues, and this can poison marketing efforts. I’m not saying that is happening with Vuo, to be honest I wasn’t aware of many of the efforts made in marketing it other than community emails and Facebook page showing the featured artist/user.
I’d certainly consider enlisting help, and also help in determining the viable future direction of Vuo. Passion projects are great, and Vuo has been a passion for all of us at some point, not least the developer team. Realising the kind of market share that can fund growth to the point Vuo starts meeting people’s dreams of 10 years ago takes many skill sets, and even the user community is not necessarily best placed to figure all that out, though I’m sure we can have some good takes.
I drafted a longer reply to @jstrecker’s comments a week or so ago, I’ll see if I still want to post it after re-reading it and time to reflect.
A SoMe plan could look something like:
Cool, we appreciate the concrete suggestions.
Based on our experience so far, the #MadeWithVuo-type posts are the most effective. They generally get a positive response in terms of likes and comments. It’s nice that they’re not only promoting Vuo but also promoting the artists/creators who use it. So we’ll definitely continue doing those as much as possible.
So far it seems like the social media channels are useful to Vuo’s current community but not reaching many people outside of it. The most active one is the Facebook group. Whether that’s stacked up enough content to reach the status of inviting veggie section (to quote @MartinusMagneson), I don’t know, but it also doesn’t seem to get many people walking by who will see the veggies.
I feel as though I used to be able to make a lot of noise for Kineme and bring people into the fold but it was contingent on working with Chris and having cool features that I had a gut feeling were necessary get accomplished.
A long time ago now, I think I made a piano key visualizer and had the problem of controlling the colors of each key in an array separately. Are we any closer to being able to do that? I’m guessing not.
I have found the voting system to be generally frustrating…I guess there is some arrogance to say I think some various points I have brought up, features or whatever, are simply more important than features that may have many votes. But I definitely do think that.
Absolutely not trying to rush anyone, but just curious — how far away do you think FxPlug4 support is? It’s currently scheduled for Vuo 2.4.0, and wondering if you have a rough idea of when that might land. Thanks in advance, and keep up the great work.
Vuo 2.5 promises to be many Christmases at once. For a software project that in Alpha had scoped out lambda programming it’s curious to me how long core functional programming fundamentals like recursion, iteration, lists of lists have taken to make their way into the beta code base.
The term Swiss Army knife is often seen as pejorative term when applied to software tools (often I’ve heard that term used to denigrate Adobe Illustrator) but I think tools like Vuo really do need that versatility but comfortable use for non-industrial-strength graphics programming tasks, especially in the art and design fields. Too often with Vuo i find the tool im looking for doesn’t exist, not to do something special, just to manage data in what would be a fairly trivial way in a text based programming language.
If lists of lists and iteration work well, this might be a redundant observation I’m going to make in the next sentence.
A scripting node which can compile it’s text-based code (in whatever language Vuo decides is most appropriate) with getter/setter functions for existing and user definable types would be of tremendous utility in opening the scope of Vuo solution sets to creative problems. It would also relieve Kosada of the need to do everything in-house when it comes to providing users with more power and tools. The user community for scripting would be much bigger for scripting in a modern language than for node development in C i hazard a guess, it would if JS in QC is anything to go by. Python (that can compile) or Haskell would be cool but probably too much work to maintain maybe?
@George_Toledo Controlling separate colors in an array (or list rather) has been possible for a long time. The issue with it is how to control it from a good UX point of view. To be hassle free, you have to implement a data structure to read from and save to when needed to avoid initializing a blank list and setting it up each time. This can be done with tables, json, csv and probably a few other methods as well. There is no ready-made solution though.
@useful_design The implementation time can be seen as both a strength and weakness. I would guess a lot of it has to do with budgeting and time to focus, but there is also something to be said about the philosophy of how things are implemented. There are other applications out there that cost more than Vuo’s pro license fee a *month *that’s still hiding behind the beta moniker. From what I’ve seen, and gotten explained, I think that has a lot to do with the underlying code being put together to achieve specific tasks without a strict regard of how it will talk together between different elements. That is where Vuo shines, although it’s not really apparent until you start poking around in the API (api.vuo.org). There is a lot more to getting lists in lists than throwing together some structs and enums, especially when it has to translate to every significant element of any type in the code base.
Regarding scripting, I think your own FR (https://community.vuo.org/t/-/4929) would be a better solution, but again, depends on implementation. Should it have an #include input, library input, header input etc. Those things probably take longer time to figure out than the actual code that runs it.
I wasn’t underestimating the challenge of lists in lists in Vuo. It’s just that in functional programming (and even imperative programming in an OO environment) it’s absolutely core to getting anything half serious done.
I’ expect it will help make composing so much more straightforward in terms of the cognitive load Vuo requires of Vuo coders. Well I sure am hoping so anyhow!!
Martinus, it was a scenario where because of the data source it would have not worked without either some basic QC type nodes (not available in VUO) or writing a custom plugin for VUO.
I think that some suggestions made are basically navel gazing level, whereas other suggestions may have been directly related to doing high profile projects or people needing to make VUO work for professional activity. There needed to be some way of what ended up being the VUO team distinguishing between this but it didn’t happen. These comments are in regard to the post that was referring to not seeing as much activity from founders.
I think that’s possibly as valid of a choice as any, and the team does a good job. I was just opining about cause and effect. I know of another high profile QC user who threw his hands up far before I did and who I discussed this with for similarly reasons. It is also maddening to need VUO to be able to accompany something so you can use it to do professional level work and pay bills, but return to the forum and see people putting so much energy into making the app icon uglier and things like that.
I just have to firstly say that I am kind of agreeing with you about many points, although perhaps not for the same reasons. I know I can read a bit confrontational, which isn’t intentional though. I also think Vuo has come to a very capable point at this time. It is however not always too obvious to make the correct design choices early on in a comp, and it can be a bit fiddly to get going with more advanced stuff without a lot of noodling under your belt and the right mindset of how to approach a design. It happens way too often that I’m 30-40 nodes too deep into a problem - that can easily be sorted out with three nodes that I forgot existed.
Regarding cognitive load which is a very important field when it comes to adaption, I didn’t manage to utilize Vuo fully until I shed all my preconceptions of it being QC-like or a replacement for it. I find it easier to think about what you want to achieve in a “the spoon don’t exist” kind of way with Vuo. This because as you are pushing things down the line, you edit everything “before” you make it. The object you look at in the end is just the result of all the other calculations, and can essentially be replaced with anything else. In QC you add a box, and then you poke around with the parameters of the box. You think about it as a box. In Vuo you prepare all the parameters first, and then you attach a box to it. Thinking about it as a box when you start out with it can be counterproductive as the box doesn’t really matter - or exist. It seems like this fundamental difference in the mental process of getting things done in Vuo perhaps is the biggest leap and/or hurdle. I don’t think that will change with a script editor - but I might be wrong.
While I do understand the team’s wish to keep the editor uncluttered and “clean”, I would really like to see an inspector-type pane, and (lockable) tabs to be zoomed in at different areas of interest to help with the organization of larger compositions. I think the want to keep the editor simple, makes it harder to use efficiently. An editor for code (both shader and C), lists and perhaps also Lua scripting of the editor itself would be really nice. Kind of ran with it, but I would think something like this mockup could ease a lot of issues with the editing and understanding of the flow in Vuo:
The most notable part in the mockup is perhaps the inclusion of a trigger/fire/clock option for an input port. This way any node needing triggering could have it checked, and no “Fire…” nodes would be needed. A port mode dealing with simple input mathematics would alleviate the need for a lot of smaller math nodes. For the Time (real) input, a port mode of add, with a value of .25 would for instance easily flip the phase of the time base 90 degrees. This would remove the need for phase ports on nodes. The clock would just add/subtract/multiply with what’s at the port. Port modes are an interesting field in itself though, I could imagine “Replace if present” or “Replace above/below threshold” would be neat for list inputs especially. The ability to edit list inputs directly in an editor as opposed to the drawer-method would also be a welcome addition.