Hi all,
I’m new to Vuo and I’m wondering if you could help me with this:
I’m working on visuals for a theatre show, where the main idea is a sort of GPS/ Google maps simulation: the back wall is a map of the stage where you can see the actors positions as GPS blue dots at all times. The idea is that at some point their routes are presented on the screen, so before the go, say, from point A to point B you can see in the screen that they will go from A to B. Just like in Google maps when it offers you a route.
I know this is possible to do with Vuo but Ive no idea how to. Basically what I need to do is:
- Draw a line from A to B.
- "play’ that line: so the route is presented on the screen. Just like in Google maps this should should full up from A to B quickly
- Delete the line as the actor completes the route, so theres no line behind them but just in front, Again just like in Goggle maps.
I would really appreciate if anyone can help me with this
Thanks!
Welcome, @nosemiguel :)
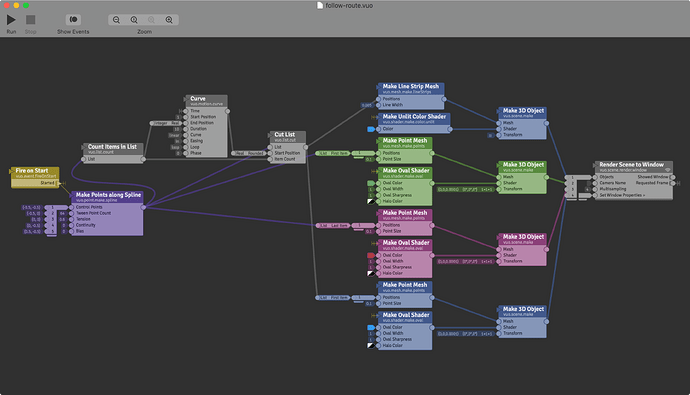
Here’s a composition — The Make Points along Spline node makes a series of closely spaced points on a curved path from point A to B. Different colored dots are drawn at the start and end points and the current point, and a line is drawn from the current point to the end point. Curve and Cut List advance you through the list of points, outputting the list of points from current to end at any given time.
follow-route.vuo (9.36 KB)
Hey @jstrecker,
Thank you so much for that!
Just looking at the nodes there is a huge help with learning. There’s a couple of more things I would like to ask you if thats ok?:
- Would it be possible to draw the path with the mouse?
- how could I then ‘present’ the line with a click or a command? By this I mean, you know when go enter a location in Google maps then hit go, the route is drawn out quickly before you actually start walking. I’d like to simulate this if possible.
- And finally, how could I control the speed in which the line is erased (the GPS dot moving along the line) with a slider or something like that?
The way Im using this in rehearsals is through VDMX. I actually have a fake gps dot that im overlaying on a map thats on a different layer, and controlling the movement of the dots via OSC. In an ideal world I would draw the line with the mouse, click to ‘present the line’, then move the fake GPS dot via OSC (this could be in layer 1 say), and that at the same time the route line (which could be on layer 2) is erased as the dot moves along it. Sounds complicated I suppose but at the same time, in my mind, it must be possible to achieve, right?
Anyway, I imagine this might be too much to ask bit if you have any thoughts I would very much appreciate your help
Thanks a million man
- Would it be possible to draw the path with the mouse?
- how could I then ‘present’ the line with a click or a command?
If you want the smooth spline curve, you could set up a composition where you click the location of each control point, then double-click (or something) to make the line appear. Attached is a simple example (not all of the functionality of the previous composition I posted, just to demonstrate the basic idea).
Alternatively, if you want to draw the entire curve by dragging the mouse (no spline), I’d suggest looking at File > Open Example > Motion > Draw Curve.
- And finally, how could I control the speed in which the line is erased (the GPS dot moving along the line) with a slider or something like that?
As you probably saw, the speed is controlled by the Curve node’s Duration input port. To get a slider, you could publish the port (right-click and select Publish Port), then right-click on the published port and go to Edit Details and enter a min and max, then double-click on the published port and you get a slider.
ClickSplinePoints.vuo (4.91 KB)
1 Like