This is about supporting creativity and expression. Vuo lacks tools for working quickly – it can be difficult to set something up and see expressive results right now. In one sense this is a UX/UI issue – modular software is particularly difficult when it can cover so many use cases – how do you decide what to highlight?
Scenario:
say I have a creative thread I wish to follow, a sketch, a seed. Like having a sketchbook close by, I want to be able to set up and explore possibilities ASAP.
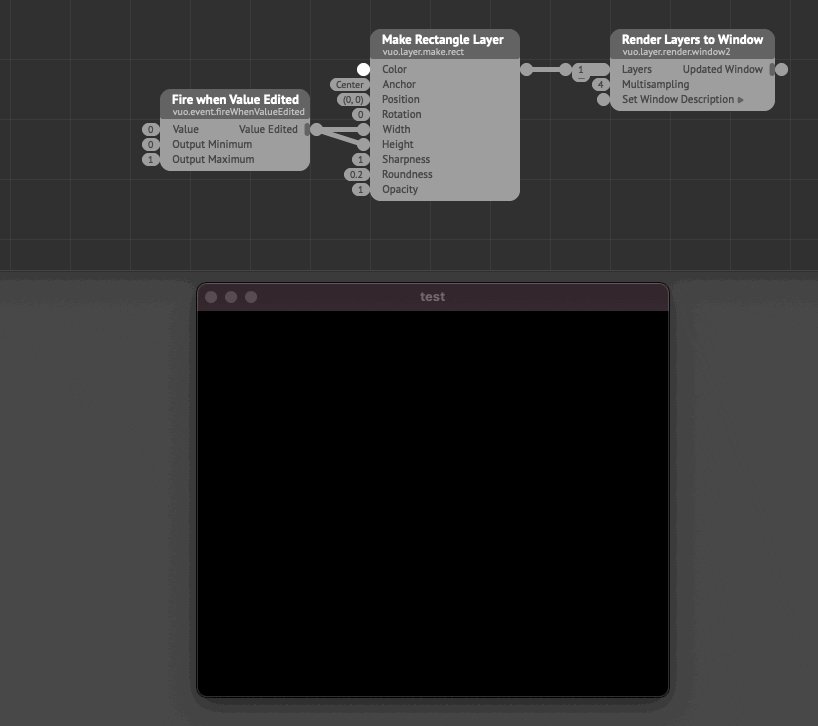
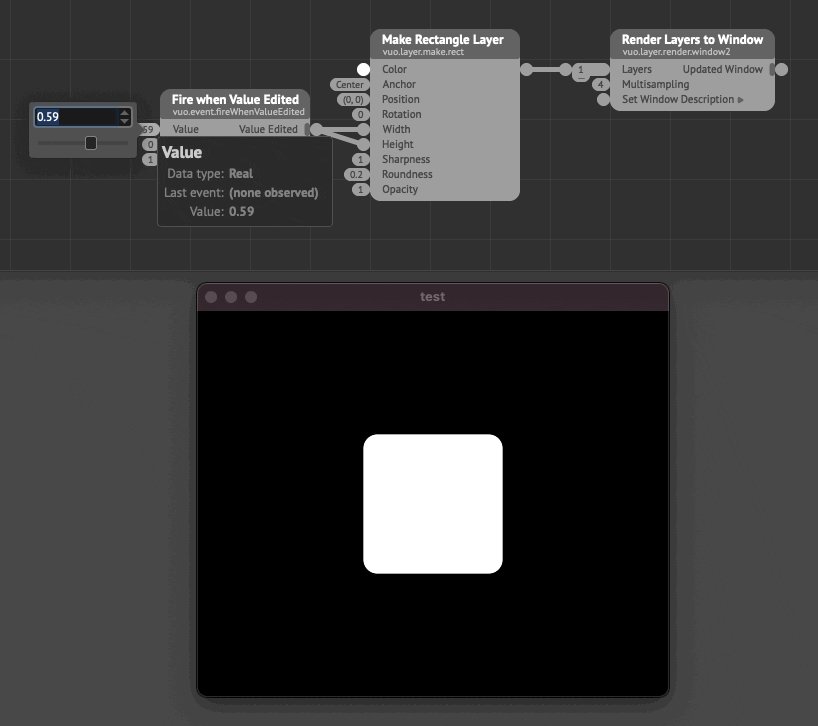
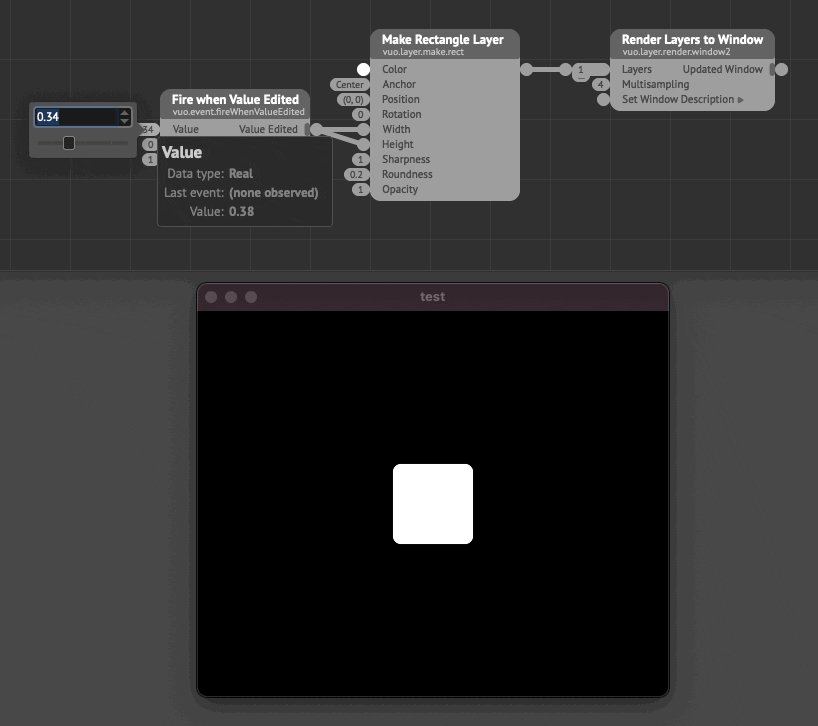
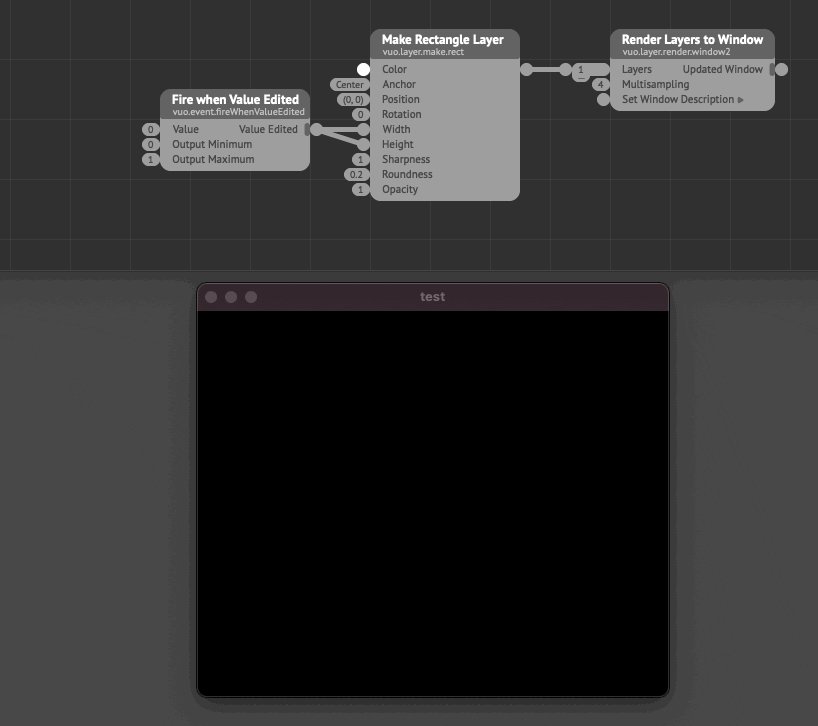
To this end I wish I could load a simple ‘knob’ – a Share Value in the form of a knob UI element, could just be a float value normalized to 0 to 1 range. Then I could quickly refine it with Calculate to set up an expressive range.
This idea applies to a majority of Vuo scenarios, here’s a simple example: say I want to play with thin line widths on a 3D Object, say a Make Grid Lines Object – I wish I could load a knob and quickly type an expression into Calculate, knob * knob * .01, connect and go. Two things get in the way – event flow and parameter ranges on modules. The more parameters a module has, the more difficult it is to use as an expressive object. A tool like this would help.
Features (in order of importance):
- Don’t need to consider event flow because it will just work.
- The knob could simultaneously be published (for creating comps to load in other software, VDMX, CoGe, Resolume) and still be used in a running Vuo comp.
- The knob could be assigned to an external source via either OSC or MIDI.
Some think all parameters in modular software should be normalized. In lieu of this, it would be great to have some solution that considers these basics. Pretty sure these concepts have been hashed out a kajillion times by now from various directions…