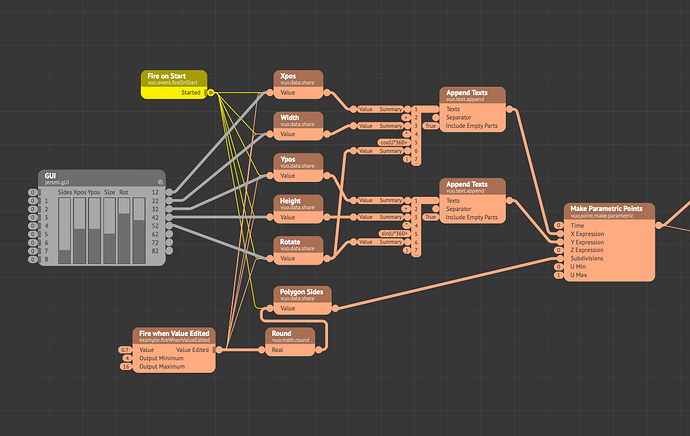
Pictures, food for thought. First example, Vuo style, inspired by the Fire When Value Changes example because I could imagine the sliders inside the precomp being these modules, with the ability to port their sliders to the precomp UI. (slider was easier than a knob to quickly mock up. And wouldn’t really need the input ports).
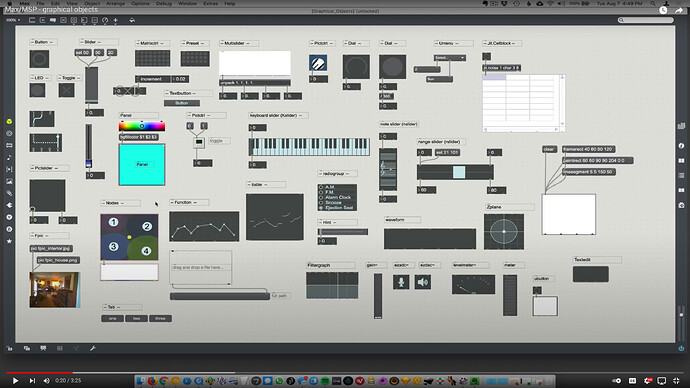
Realizing that there is a line to be drawn – I am not asking for Vuo to be like TouchDesigner or VDMX or CoGe, et al. – here is a pic of max/msp graphical objects.