I am happy to present you with my first composition: Transient Text Display.
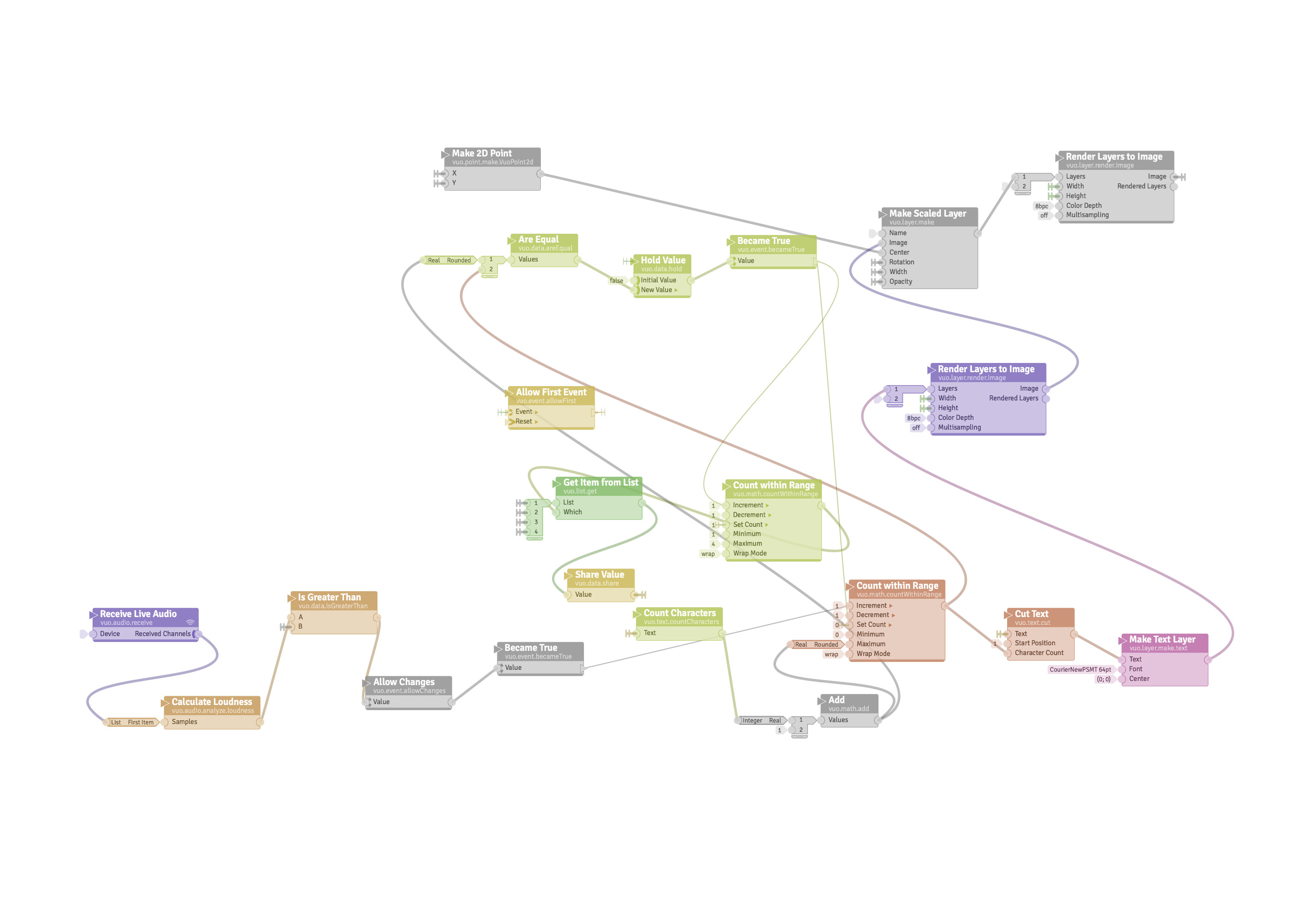
This is composed as an ‘Image Generator’ in order to make it available to external programs. It builds on Wake up, Neo by @bodysoulspirit, but instead of periodically advancing the text based on time intervals it prints the next character based on incoming transients on the audio stream.
Features:
- 4 text inputs available as published input ports
- Transient detection has a threshold value (value corresponds to the ‘Calculate Loudness’ module)
- Current maximum as published output port
- Rudimentary scaling / transformation (parameters to ‘Make Scaled Layer’ available)
- Includes texts crafted in imitation of angsty teenagers worldwide!
Issues:
- ‘Wake up Neo’ uses ‘Align Layer to Window’ to get the text nicely left aligned. Unfortunately I am not sure how to get this to work for an ‘Image Generator’, which does not have a window associated with it. I hope I’m mistaken here and that it’s actually trivial to use, so if it is please do let me know. (EDIT: I have tried it and it works, but it seems to be very heavy and I have not found a way to close the extra window).
- Audio input needs to be resolved manually if you want something other than default.
- Fonts, or at least font sizing, should be easier to fiddle with. (EDIT: Somewhat mitigated by the addition of ‘Scale’)
- Could be made independent of the external transient detection node.
- Release value (in seconds how long to hold the current maximum before detection resumes) was broken while updating other aspects.
- Includes texts crafted in imitation of angsty teenagers worldwide!
CHANGELOG
- 08.V.016b – Make note of broken ‘Release’ functionality, remove the timer and other overhead.
- 08.V.016a – Moved from external transient detection subcomponent to inline. Added layer scaling.
Transient Text Display.vuo (10.2 KB)